Descrição
Clique aqui para ser notificado por e-mail quando este produto for atualizado.
 YellowPencil – Editor Visual CSS
YellowPencil – Editor Visual CSS
Yellow Pencil é um plugin de editor de estilo CSS para WordPress que permite que você personalize o design do seu site em tempo real.
O plugin permite que você personalize qualquer página e tema sem codificação . Clique em um elemento e comece a edição visual. Ajuste cores , fontes , tamanhos , posições e muito mais. Assuma o controle total sobre o design do seu site com mais de 60 propriedades de estilos.
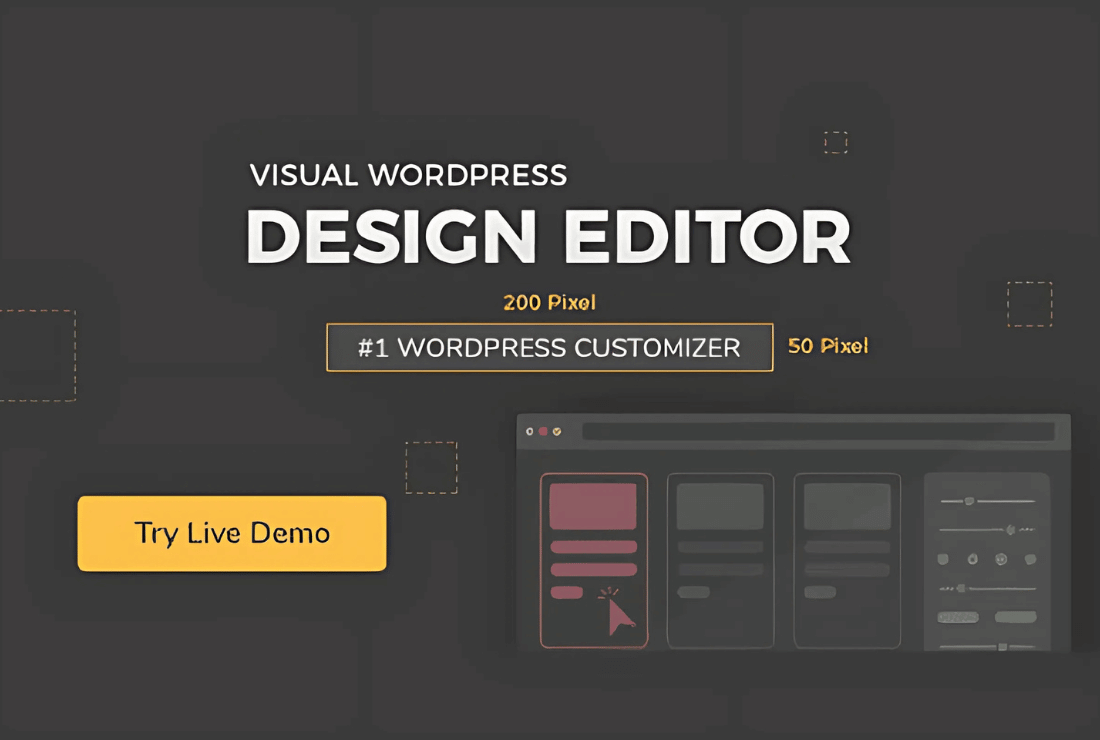
Editor Visual CSS
YellowPencil oferece tudo que você precisa para personalizar o design do seu site. O plugin vem com recursos avançados como redimensionamento visual, arrastar e soltar, ferramenta de medição , bem como muitos recursos que padrões de fundo, fontes do Google e paletas de cores de tendência também possui uma ferramenta responsiva avançada que permite personalizar seu site para qualquer tamanho de tela .
Principais características do Yellow Pencil
Você provavelmente já percebeu que o Yellow Pencil é um ótimo editor de sites e que ele facilita a vida do criador do site! Mas, quais são as principais características desse plugin que fazem dele tão bom? Abaixo, você verá as verá enumeradas.
A partir da nossa lista, você poderá perceber se, ao adquirir esse plugin, você estará adquirindo o que realmente precisa. Mas já adiantamos, muito provavelmente sim! Afinal, não é atoa que ele é tão famoso e tão bem falado pelos desenvolvedores de sites! Confira essas características abaixo!
- Personalize qualquer página, qualquer elemento
- Personalize a página de login do WordPress
- Seletores CSS automáticos
- Mais de 60 propriedades CSS
- Arrastar e soltar visual
- Edição de margem visual e preenchimento
- Editor CSS ao vivo
- Visualização ao vivo
- Gerenciar as mudanças
- Desfazer / refazer histórico
- Exportar arquivo de folha de estilo
Yellow pencil: ferramentas de Design
Já é consenso entre os analistas de desenvolvimento de sites que um site com um bom design atrai os usuários e os prende nos sites por mais tempo. Afinal, ninguém merece ler conteúdos em uma página feia, que embaralha a visão ou que não seja intuitiva.
Além disso, o design também é responsável por fazer com que um site fique conhecido, tendo papel fundamental na consolidação da identidade visual de uma marca.
Mas, nem sempre é fácil encontrar um plugin que permita realizar modificações suficientes para que a página fique bonita, intuitiva, fornecedora de uma boa experiência ao usuário e, portanto, com um bom design.
Com o Yellow Pencil, isso é mais que possível, já que ele possui inúmeras ferramentas de design, desde as mais básicas até as mais avançadas, que permitem fazer o design do site sem nenhuma aplicação das linguagens de programação, que geralmente dificultam ou deixam mais lenta a construção do site.
Com ações de arrastar, soltar e clicar você fará o design de todo o site do seu cliente com o Yellow Pencil. Para saber mais detalhadamente as ferramentas presentes nesse plugin, leia a lista que disponibilizamos abaixo!
- Inspetor de elemento flexível
- Inspetor de elemento único
- Ferramenta responsiva
- Ferramenta de busca de elemento
- Ferramenta de medida
- Visualização de wireframe
- Ferramenta de informação de design
- Gerador de gradiente
- Gerente de animação
- Gerador de animação
Conheça os ativos de design
Certo. Você já sabe que o Yellow Pencil disponibiliza diversas ferramentas que facilitam o design do site e já sabe quais são elas. Mas, quais são os ativos que você pode usar com esse plugin para fazer o site ficar da maneira que você deseja?
É isso que vamos apresentar nesta próxima lista. Já adiantamos, todos esses ativos serão intensamente usados por você e farão toda a diferença no resultado final do site que seu cliente pediu!
- Mais de 800 fontes do Google
- Mais de 300 padrões de fundo
- Imagens de fundo do Unsplash
- Paletas de cores planas e materiais
- 50+ animações
Propriedades CSS: Texto
Um fator muito importante quando desenvolvemos um site é a possibilidade de criar diferentes tipos de textos, com diferentes fontes, de diversos tamanhos e formatos.
Com essa possibilidade, você pode destacar textos importantes e editar eles de acordo com a mensagem que você quer passar. Não é possível criar um site bom e com um design envolvente se a mesma letra é usada em todo o texto e em todas as páginas do site. Com essas propriedades CSS disponibilizadas pelo Yellow Pencil, você com certeza passará a mensagem desejada com as letras corretas! Confira abaixo essas propriedades CSS para os textos!
- Família de fontes
- Espessura da fonte
- Cor
- Sombra do Texto
- Tamanho da fonte
- Altura da linha
- Estilo de fonte
- Alinhamento de texto
- Transformação de Texto
- Espaçamento entre Letras
- Espaçamento entre Palavras
- Decoração de Texto
- Recuo de Texto
- Quebra de linha
Propriedades CSS: Fundo
Agora que você já sabe os benefícios que você pode ter usando as propriedades CSS para diferenciar e destacar os textos, não pense que é só isso!
O Yellow Pencil também disponibiliza algumas ferramentas para melhorar o fundo das páginas. Essas funcionalidades são muito úteis para unificar o site, ou seja, não será apenas o cabeçalho e alguns títulos que terão a cara da marca, pois essas propriedades CSS te permitirão alterar várias características do fundo dos sites para deixá-los mais bonitos, aumentando a singularidade do site desenvolvido e as semelhanças entre os te e a identidade visual da marca! Abaixo, disponibilizamos uma lista com as principais ferramentas que você terá acesso ao utilizar o Yellow Pencil. Confira!
- Cor de fundo
- Imagem de fundo
- Clipe de fundo
- Modo de mesclagem de fundo
- Posição de fundo
- Tamanho do Fundo
- fundo de repetição
- Anexo de Fundo
Outras propriedades CSS
- Margem
- Preenchimento
- Fronteira
- Raio da Fronteira
- Posição
- Largura
- Altura
- Listas
- Flexbox
- Animação
- Sombra da caixa
- Transição
- Filtro
- Transformar
- Opacidade
- Exibição
- Cursor
- Flutuador
- Claro
- Visibilidade
- Eventos de Ponteiro
- Transbordar
Compatível com qualquer tema e plug-in
O Yellow Pencil é compatível com todos os temas e plugins para sites WordPress que você quiser e precisar utilizar. Então, sinta-se livre para escolher os melhores para utilizar no site que você está desenvolvendo.
Em nosso blog, temos vários textos falando tudo sobre vários temas e plugins, então, quando acabar de ler esse texto, explore os outros que já temos disponíveis e tire suas dúvidas sobre essas ferramentas e quais são as melhores.
Compatível com todos os construtores de páginas
O plugin permite que você personalize as páginas criadas com o editor de blocos Gutenberg, Elementor ou outro construtor de páginas. Reprojete seu site hoje.
Yellow Pencil: Tire todas sua dúvidas
Antes de adquirir um novo produto, é importante tirar as dúvidas existentes sobre ele, E, com um editor de sites, isso não seria diferente. Então, para ajudar você, nosso leitor e cliente, responderemos aqui algumas dúvidas que achamos importante que você não tenha mais essas dúvidas e possa trabalhar de maneira mais tranquila, conhecendo os detalhes da ferramenta que você está utilizando!
Confira abaixo as dúvidas esclarecidas. Ah, não se esqueça que, se você tiver mais alguma dúvida, pode deixar ela pra gente na nossa aba de comentários. Prezamos sempre por um bom e próximo relacionamento com nossos clientes, por isso, fazemos questão de responder as suas dúvidas! Quem sabe a sua pergunta e a nossa resposta não seja parte de um futuro texto?!
Como incluir um elemento no yellow pencil?
A primeira dúvida que é muito comum é como incluir um elemento no Yellow Pencil. Para incluir um elemento basta você localizar o botão de adicionar um novo elemento e selecionar o que você quer adicionar.
O melhor é que, com o Yellow Pencil, você não precisa usar linguagem de programação para fazer nada. Você consegue realizar tudo que é necessário arrastando, soltando e clicando!
Para saber mais sobre essas e outras funcionalidades, você pode ler no site oficial deste editor! O site deles é muito completo e intuitivo e, portanto, será ótimo para você entender ainda mais do produto que está adquirindo.
Como inserir um texto no yellow pencil?
Como já dissemos, tudo pode ser feito com as ferramentas de arrastar e soltar e clicando no local que você deseja adicionar o texto. Então, não pense que terá que usar infinitos códigos das diversas linguagens de programação, com o Yellow Pencil, tudo é mais simples!
Comprar no Mercado Online Digital também é simples. Então, se após ler tudo isso você resolveu adquira esse produto, adquira conosco! Temos garantia de qualidade e de melhor custo benefício!
Como é que isso funciona?
O plug-in gera códigos CSS como um desenvolvedor profissional da web em segundo plano enquanto você edita a página da web visualmente. O plugin não modifica nenhum arquivo de tema, em vez de carregar os códigos CSS gerados no site de forma dinâmica para que você possa gerenciar as alterações a qualquer momento.


 YellowPencil – Editor Visual CSS
YellowPencil – Editor Visual CSS













Não há comentários ainda.