Conheça mais sobre o placeholder, que além de simplificar os formulários, orientando você sobre o que digitar em cada campo, melhora (e muito) a experiência de desenvolvedores e usuários.
Quando se trata do desenvolvimento web e de aplicativos, detalhes podem causar um grande impacto na experiência final (e geral) do usuário. Mas, como? O Mercado Online Digital pode te explicar!
Um desses detalhes, por exemplo, é o uso de placeholders, que, aliás, são bastante subestimados (apesar de fazerem toda a diferença em vários aspectos de uma interface de usuário). Este artigo explica o que é um stakeholder, para que serve, e fala sobre sua importância e suas vantagens no desenvolvimento web e de aplicativos.
Entenda de uma vez por todas como otimizar a interação do usuário com o seu software.

Afinal, o que é placeholder?
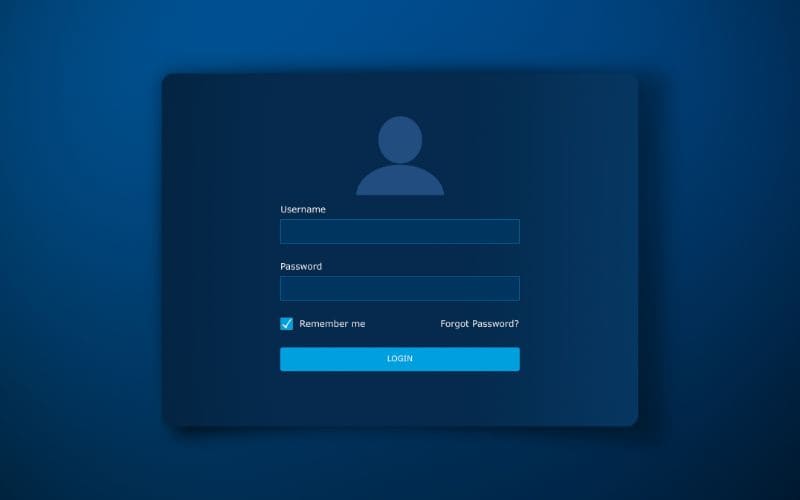
Um placeholder é um texto exibido em um campo de entrada em formulários web ou aplicativos para indicar ao usuário o tipo de informação esperada.
Por exemplo, “Digite seu e-mail” em um campo de e-mail. Ele serve para guiar o usuário, sugerindo o formato e a natureza dos dados a serem inseridos, e ainda torna as interfaces mais limpas e intuitivas, economizando espaço e reduzindo a complexidade visual.
O design e a cor do placeholder costumam ser sutis — justamente para diferenciá-lo do texto inserido pelo usuário. Além de ser uma dica visual, ele serve como uma espécie de “guia”, facilitando o preenchimento de formulários e a navegação na interface.
Saiba para que serve o placeholder
Os placeholders possuem diversas funções. Ajudar na economia de espaço na interface, evitando a necessidade de etiquetas (labels) adicionais para cada campo, é uma delas — e isso é útil em designs minimalistas ou em dispositivos com telas menores, por exemplo.
O placeholder também pode melhorar a usabilidade de um projeto, além de poder, ser usado para sugerir o formato desejado de entrada de dados, como formatos específicos de data ou telefone, minimizando erros de entrada e aumentando a eficiência do processo de preenchimento.
Importância de utilizar o placeholder com o label

Embora os placeholders sejam úteis, eles não devem substituir completamente as etiquetas (labels) dos campos de formulário.
Um label nada mais é do que uma etiqueta de texto usada para identificar um campo de entrada em formulários, como caixas de texto, listas suspensas ou botões de opção.
Essas etiquetas informam aos usuários o tipo de informação que deve ser inserida ou selecionada em cada campo. Por exemplo, ao lado de uma caixa de texto para inserção de nome, você normalmente verá um label com a palavra “Nome”.
É importante que os labels permaneçam sempre visíveis (mesmo após o preenchimento do campo), para os usuários poderem revisar suas entradas com facilidade.
O uso de labels e placeholders juntos garante não apenas uma melhor experiência de usuário, mas também atende às diretrizes de acessibilidade, garantindo que o conteúdo seja compreensível para todos os usuários, incluindo aqueles que usam leitores de tela, que permitem que pessoas cegas ou com baixa visão interajam com computadores e outros dispositivos eletrônicos.

Veja como utilizar um placeholder da forma correta
O texto do placeholder deve ser sempre claro e conciso. Use frases curtas ou palavras que indiquem diretamente o que se espera no campo. Por exemplo, para um campo de nome, “Digite seu nome” ou apenas ‘Nome são’ opções que funcionam.
Quando relevante, use o placeholder para fornecer um exemplo do formato de entrada desejado. Por exemplo, em um campo destinado à inserção de um número de telefone, um placeholder como “(XX) XXXX-XXXX” pode indicar aos usuários o formato esperado de um número de telefone com código de área e número local.
É importante não usar placeholders como substitutos de labels (etiquetas). Labels são importantes para a acessibilidade e devem permanecer visíveis para auxiliar os usuários a entender o que cada campo representa — mesmo após o preenchimento.
O design do texto do placeholder deve ser visualmente diferente do texto inserido pelo usuário. Normalmente, isso costuma ser feito com o uso de uma cor mais clara ou um estilo de fonte diferente. Isso ajuda o usuário a enxergar a diferença entre o texto de exemplo e a entrada de forma clara.
Não utilize placeholders para informações óbvias ou desnecessárias. Eles devem ser utilizados para orientar ou oferecer ajuda ao usuário, e não para sobrecarregar visualmente ou gerar algum tipo de confusão.
E, por último, em casos onde o input do usuário possa afetar outros campos, considere atualizar os placeholders para refletir essas mudanças e orientar o usuário através do processo de preenchimento.
Vantagens da utilização de placeholder
O uso de placeholders em interfaces de usuário oferece diversas vantagens, impactando positivamente tanto a experiência do usuário quanto o design. Vamos conhecer algumas delas:
01 — Melhora a experiência do usuário
O uso inteligente de placeholders faz toda a diferença na experiência do usuário. Com dicas visuais ou instruções breves diretamente nos campos de entrada, os usuários recebem orientação imediata sobre o que é esperado.
Além disso, os placeholders podem reduzir a incerteza e a hesitação do usuário, proporcionando uma interação mais fluida e intuitiva com o aplicativo ou site.
02 — Espaço eficiente
Os placeholders economizam espaço, justamente porque eliminam a necessidade de etiquetas (labels) adicionais para cada campo de entrada. Isso resulta em um design mais limpo e minimalista, o que é ótimo para interfaces com espaço limitado.
Ao reduzir o clutter visual, os placeholders contribuem para uma apresentação mais organizada e esteticamente agradável da interface.
03 — Facilita a correção de erros
Placeholders podem ser utilizados para indicar o formato correto de entrada, ajudando a prevenir erros. Por exemplo, em um campo de data, um placeholder pode mostrar o formato específico (como DD/MM/AAAA), orientando o usuário a inserir a informação corretamente.
Isso não só facilita o processo de preenchimento por parte do usuário, mas também ajuda a minimizar erros que poderiam levar a problemas de validação ou processamento de dados.
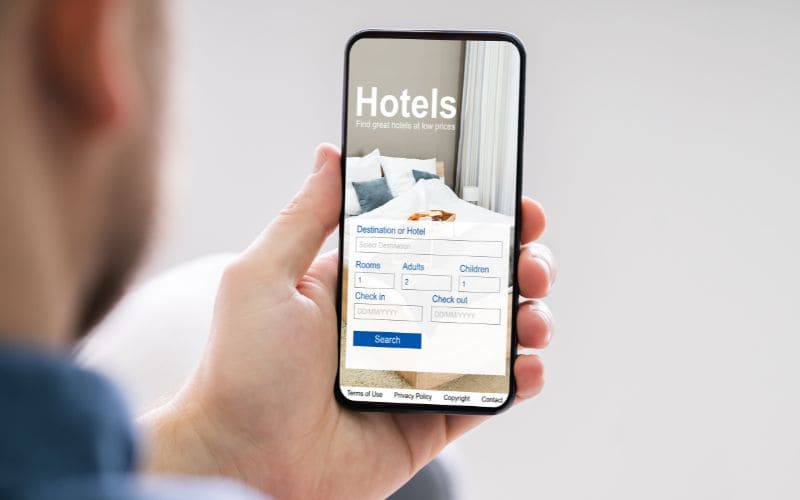
04 — Compatível com dispositivos móveis

A utilização de placeholders também é super vantajosa em dispositivos móveis. Dada a limitação de espaço em telas menores, a combinação de placeholders com um layout adaptável permite formulários fáceis de navegar.
Além disso, em formulários móveis, os placeholders ajudam a manter a clareza e a legibilidade, garantindo que os usuários tenham uma experiência positiva, independente do dispositivo utilizado.
Leia mais: Codepen: O que é, Para quem Serve, Como Utilizar e Dicas
Entenda como formatar um placeholder
Formatar um placeholder da maneira correta é importante para garantir que ele cumpra seu papel sem causar confusões ou dificuldades para o usuário:
O texto do placeholder deve ter uma cor que contraste com a cor do texto inserido pelo usuário e do fundo do campo. O cinza-claro é uma escolha popular, justamente porque se distingue do texto preto padrão.
A fonte do placeholder deve ser legível, mas deve ser ligeiramente menor ou em um estilo diferente do texto inserido pelo usuário. Isso ajuda a diferenciar o texto do placeholder do texto que o usuário digita.
O texto do placeholder deve ser o mais breve possível, fornecendo apenas as informações necessárias. Frases longas ou instruções complicadas devem ser evitadas. Geralmente, o texto do placeholder é alinhado à esquerda, como o texto inserido pelo usuário. Isso mantém a consistência visual e facilita a leitura.

Conclusão
Placeholders, quando usados e formatados corretamente, são uma ferramenta extremamente valiosa no design de interface de usuário.
Eles não só economizam espaço e melhoram a estética visual, mas também aprimoram a experiência do usuário — o que, no desenvolvimento de software, por exemplo, é super importante.
Ao guiar os usuários, o placeholder ajuda a aumentar a usabilidade e a acessibilidade de aplicativos e sites. Lembre-se de seguir as melhores práticas para garantir que os placeholders sejam úteis, acessíveis e agradáveis esteticamente, contribuindo assim para uma interação mais agradável e eficaz com a interface.
Confira mais artigos como esse no blog do Mercado Online Digital!











Deixe um comentário