Conheça mais sobre o placeholder, que além de simplificar os formulários, orientando você sobre o que digitar em cada campo, melhora (e muito) a experiência de desenvolvedores e usuários.
Quando se trata do desenvolvimento web e de aplicativos, detalhes podem causar um grande impacto na experiência final (e geral) do usuário. Mas, como? O Mercado Online Digital pode te explicar!
Um desses detalhes, por exemplo, é o uso de placeholders, que, aliás, são bastante subestimados (apesar de fazerem toda a diferença em vários aspectos de uma interface de usuário). Este artigo explica o que é um stakeholder, para que serve, e fala sobre sua importância e suas vantagens no desenvolvimento web e de aplicativos.
Entenda de uma vez por todas como otimizar a interação do usuário com o seu software.

Afinal, o que é placeholder?
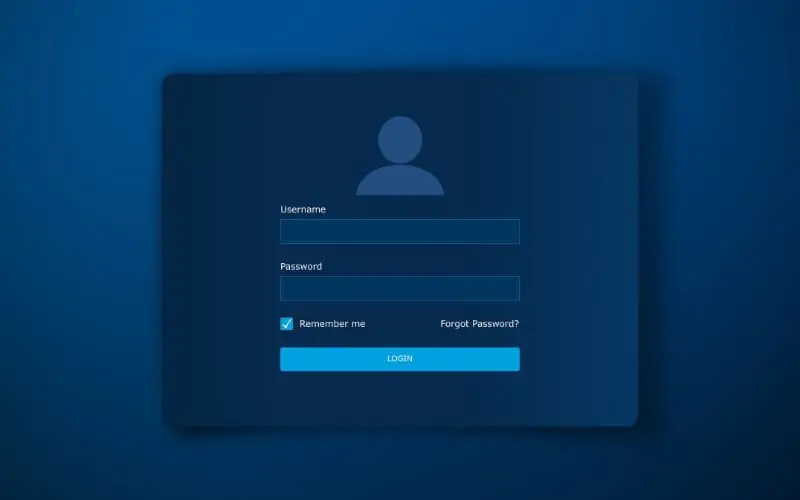
Um placeholder é um texto exibido em um campo de entrada em formulários web ou aplicativos para indicar ao usuário o tipo de informação esperada.
Por exemplo, “Digite seu e-mail” em um campo de e-mail. Ele serve para guiar o usuário, sugerindo o formato e a natureza dos dados a serem inseridos, e ainda torna as interfaces mais limpas e intuitivas, economizando espaço e reduzindo a complexidade visual.
O design e a cor do placeholder costumam ser sutis — justamente para diferenciá-lo do texto inserido pelo usuário. Além de ser uma dica visual, ele serve como uma espécie de “guia”, facilitando o preenchimento de formulários e a navegação na interface.
Saiba para que serve o placeholder
Os placeholders possuem diversas funções. Ajudar na economia de espaço na interface, evitando a necessidade de etiquetas (labels) adicionais para cada campo, é uma delas — e isso é útil em designs minimalistas ou em dispositivos com telas menores, por exemplo.
O placeholder também pode melhorar a usabilidade de um projeto, além de poder, ser usado para sugerir o formato desejado de entrada de dados, como formatos específicos de data ou telefone, minimizando erros de entrada e aumentando a eficiência do processo de preenchimento.
Importância de utilizar o placeholder com o label

Embora os placeholders sejam úteis, eles não devem substituir completamente as etiquetas (labels) dos campos de formulário.
Um label nada mais é do que uma etiqueta de texto usada para identificar um campo de entrada em formulários, como caixas de texto, listas suspensas ou botões de opção.
Essas etiquetas informam aos usuários o tipo de informação que deve ser inserida ou selecionada em cada campo. Por exemplo, ao lado de uma caixa de texto para inserção de nome, você normalmente verá um label com a palavra “Nome”.
É importante que os labels permaneçam sempre visíveis (mesmo após o preenchimento do campo), para os usuários poderem revisar suas entradas com facilidade.
O uso de labels e placeholders juntos garante não apenas uma melhor experiência de usuário, mas também atende às diretrizes de acessibilidade, garantindo que o conteúdo seja compreensível para todos os usuários, incluindo aqueles que usam leitores de tela, que permitem que pessoas cegas ou com baixa visão interajam com computadores e outros dispositivos eletrônicos.

Veja como utilizar um placeholder da forma correta
O texto do placeholder deve ser sempre claro e conciso. Use frases curtas ou palavras que indiquem diretamente o que se espera no campo. Por exemplo, para um campo de nome, “Digite seu nome” ou apenas ‘Nome são’ opções que funcionam.
Quando relevante, use o placeholder para fornecer um exemplo do formato de entrada desejado. Por exemplo, em um campo destinado à inserção de um número de telefone, um placeholder como “(XX) XXXX-XXXX” pode indicar aos usuários o formato esperado de um número de telefone com código de área e número local.
É importante não usar placeholders como substitutos de labels (etiquetas). Labels são importantes para a acessibilidade e devem permanecer visíveis para auxiliar os usuários a entender o que cada campo representa — mesmo após o preenchimento.
O design do texto do placeholder deve ser visualmente diferente do texto inserido pelo usuário. Normalmente, isso costuma ser feito com o uso de uma cor mais clara ou um estilo de fonte diferente. Isso ajuda o usuário a enxergar a diferença entre o texto de exemplo e a entrada de forma clara.
Não utilize placeholders para informações óbvias ou desnecessárias. Eles devem ser utilizados para orientar ou oferecer ajuda ao usuário, e não para sobrecarregar visualmente ou gerar algum tipo de confusão.
E, por último, em casos onde o input do usuário possa afetar outros campos, considere atualizar os placeholders para refletir essas mudanças e orientar o usuário através do processo de preenchimento.
Vantagens da utilização de placeholder
O uso de placeholders em interfaces de usuário oferece diversas vantagens, impactando positivamente tanto a experiência do usuário quanto o design. Vamos conhecer algumas delas:
01 — Melhora a experiência do usuário
O uso inteligente de placeholders faz toda a diferença na experiência do usuário. Com dicas visuais ou instruções breves diretamente nos campos de entrada, os usuários recebem orientação imediata sobre o que é esperado.
Além disso, os placeholders podem reduzir a incerteza e a hesitação do usuário, proporcionando uma interação mais fluida e intuitiva com o aplicativo ou site.
02 — Espaço eficiente
Os placeholders economizam espaço, justamente porque eliminam a necessidade de etiquetas (labels) adicionais para cada campo de entrada. Isso resulta em um design mais limpo e minimalista, o que é ótimo para interfaces com espaço limitado.
Ao reduzir o clutter visual, os placeholders contribuem para uma apresentação mais organizada e esteticamente agradável da interface.
03 — Facilita a correção de erros
Placeholders podem ser utilizados para indicar o formato correto de entrada, ajudando a prevenir erros. Por exemplo, em um campo de data, um placeholder pode mostrar o formato específico (como DD/MM/AAAA), orientando o usuário a inserir a informação corretamente.
Isso não só facilita o processo de preenchimento por parte do usuário, mas também ajuda a minimizar erros que poderiam levar a problemas de validação ou processamento de dados.
04 — Compatível com dispositivos móveis

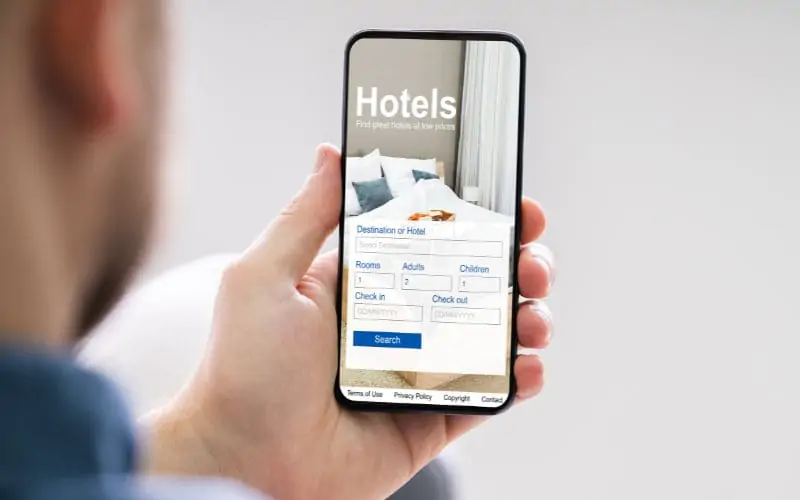
A utilização de placeholders também é super vantajosa em dispositivos móveis. Dada a limitação de espaço em telas menores, a combinação de placeholders com um layout adaptável permite formulários fáceis de navegar.
Além disso, em formulários móveis, os placeholders ajudam a manter a clareza e a legibilidade, garantindo que os usuários tenham uma experiência positiva, independente do dispositivo utilizado.
Leia mais: Codepen: O que é, Para quem Serve, Como Utilizar e Dicas
Entenda como formatar um placeholder
Formatar um placeholder da maneira correta é importante para garantir que ele cumpra seu papel sem causar confusões ou dificuldades para o usuário:
O texto do placeholder deve ter uma cor que contraste com a cor do texto inserido pelo usuário e do fundo do campo. O cinza-claro é uma escolha popular, justamente porque se distingue do texto preto padrão.
A fonte do placeholder deve ser legível, mas deve ser ligeiramente menor ou em um estilo diferente do texto inserido pelo usuário. Isso ajuda a diferenciar o texto do placeholder do texto que o usuário digita.
O texto do placeholder deve ser o mais breve possível, fornecendo apenas as informações necessárias. Frases longas ou instruções complicadas devem ser evitadas. Geralmente, o texto do placeholder é alinhado à esquerda, como o texto inserido pelo usuário. Isso mantém a consistência visual e facilita a leitura.
Conheça ótimos sites de placeholder para usar em seus projetos web
Durante o desenvolvimento de um site ou aplicação, é comum lidar com a ausência de conteúdo definitivo nas fases iniciais. Seja por uma imagem que ainda será enviada pelo cliente, ou por um texto que ainda será redigido, o uso de placeholder se torna um recurso fundamental.
Ele ajuda a visualizar o layout com mais clareza, facilita testes e garante uma estrutura mais fluida mesmo durante a etapa de prototipagem.
Felizmente, existem diversos sites que oferecem soluções criativas e funcionais de placeholder, indo desde opções clássicas até alternativas divertidas, perfeitas para projetos mais descontraídos.
A seguir, você vai conhecer os principais sites de placeholder que podem transformar a forma como você estrutura seus projetos.
Placeholder.com
O Placeholder.com é uma das ferramentas mais conhecidas para quem busca um placeholder simples, direto e eficiente. Basta digitar a URL com as dimensões desejadas e a imagem é gerada automaticamente.
Ideal para layouts que precisam apenas de um espaço reservado, o site permite personalizar a cor de fundo e o texto exibido. O estilo minimalista é seu principal diferencial, o que o torna perfeito para projetos mais formais ou que exigem neutralidade visual durante os testes.
Placekitten
Se você procura algo mais leve e divertido, o Placekitten é a escolha certa. O site entrega imagens aleatórias de gatinhos como placeholder, utilizando a mesma lógica de inserção de dimensões na URL.
É uma opção criativa, que ajuda a deixar o protótipo com uma aparência mais simpática e acolhedora. Ideal para sites voltados ao público jovem, pet lovers, ou simplesmente para tornar a experiência de design mais agradável.

ImgPlaceholder
O ImgPlaceholder é perfeito para quem gosta de personalizar tudo. Com ele, você pode definir o tamanho da imagem, escolher as cores, o tipo de fonte e o texto que será exibido. Essa flexibilidade é muito útil para adaptar o placeholder à identidade visual do projeto desde o começo.
É também uma forma prática de testar contraste, fontes e legibilidade mesmo quando o conteúdo final ainda não está pronto.
PlaceCage
O PlaceCage virou quase um clássico entre os designers que gostam de adicionar um toque de humor aos protótipos. O site oferece imagens de Nicolas Cage em diversas versões, desde fotos mais sérias até montagens cômicas.
Claro, o foco aqui não é necessariamente a seriedade, mas sim quebrar o gelo durante a criação e oferecer uma experiência diferenciada no processo de testes.
Steven SeGALLERY
Na mesma linha do PlaceCage, o Steven SeGALLERY apresenta imagens do ator Steven Seagal como placeholder. O uso desse tipo de conteúdo pode até parecer brincadeira, mas muitas vezes ajuda a deixar o processo de design mais leve, divertido e até colaborativo, já que tende a gerar boas conversas entre membros da equipe.
É uma opção irreverente, indicada para projetos internos ou com clientes que apreciam uma abordagem mais criativa
Lorem Picsum
O Lorem Picsum é uma ótima alternativa para quem busca imagens com qualidade profissional. Ele fornece fotos aleatórias de alta resolução, com temas variados e um visual mais artístico.
Por isso, é muito utilizado por designers que querem um placeholder mais próximo do resultado final. O site ainda permite aplicar efeitos como desfoque e escala de cinza, o que aumenta ainda mais sua utilidade.
Placebacon
Para os fãs de comida ou projetos com temática gastronômica, o Placebacon é uma opção curiosa e divertida. Ele oferece imagens de bacon como placeholder, adicionando um toque inusitado ao layout.
Mesmo sendo uma brincadeira, ele cumpre bem sua função e pode ser uma alternativa interessante para tornar protótipos mais descontraídos e personalizados.
Baconmockup
Seguindo a mesma linha do anterior, o Baconmockup também traz imagens de bacon, mas com um estilo visual um pouco diferente. Isso permite variar as opções mesmo dentro de um mesmo tema.
Esses dois sites são boas ferramentas para profissionais que trabalham com clientes do setor alimentício, restaurantes ou serviços de delivery.
Placeit
O Placeit é uma plataforma mais completa, voltada não só para imagens placeholder, mas também para mockups profissionais. Com ele, você pode visualizar como o seu site ou produto aparecerá em camisetas, notebooks, telas de celulares, entre outros cenários reais.
Essa é uma ferramenta poderosa para apresentações mais elaboradas, ideal para agências, freelancers e profissionais que precisam mostrar o projeto ao cliente de forma mais atrativa e convincente.
Entenda por que não pode substituir o rótulo pelo placeholder

Quando se trata de formulários, o uso de placeholder precisa ser feito com responsabilidade. Há quem substitua o rótulo (label) do campo pelo placeholder, acreditando que isso deixa o design mais limpo. No entanto, essa prática pode prejudicar severamente a usabilidade e a acessibilidade do formulário.
Pode ser confuso para pessoas com problemas cognitivos
Para algumas pessoas, principalmente aquelas com dificuldades cognitivas ou com menor familiaridade com formulários online, a ausência do rótulo pode gerar incerteza. Quando o placeholder desaparece assim que o usuário começa a digitar, ele pode esquecer o que deveria ser preenchido ali.
O resultado disso é um aumento nos erros de preenchimento e uma experiência frustrante.
Ficam quase invisíveis para pessoas com baixa visão
Por padrão, os textos de placeholder são exibidos com uma cor mais clara do que o restante do conteúdo. Isso torna a leitura mais difícil, especialmente para usuários com deficiência visual leve ou moderada, ou mesmo em condições de pouca iluminação.
Ou seja, ao confiar somente no placeholder, você pode acabar tornando o formulário inacessível para uma parcela significativa de usuários.
Podem passar despercebidos por usuários de leitores de tela
Usuários que navegam com leitores de tela confiam nos rótulos para entender a função de cada campo. Como muitos leitores ignoram ou interpretam de forma limitada os placeholders, eliminar os rótulos compromete totalmente a experiência dessas pessoas.
Manter o rótulo visível garante que todos consigam compreender e interagir com o formulário de maneira adequada.
Dificultam a revisão
Imagine preencher um formulário longo e, no fim, querer revisar as informações antes de enviar. Quando os rótulos foram substituídos por placeholder, não há como saber o que cada campo representava, afinal, o texto desaparece após o preenchimento.
Isso torna a conferência muito mais trabalhosa e aumenta as chances de envio com erros, especialmente em cadastros complexos.

Conclusão
Placeholders, quando usados e formatados corretamente, são uma ferramenta extremamente valiosa no design de interface de usuário.
Eles não só economizam espaço e melhoram a estética visual, mas também aprimoram a experiência do usuário — o que, no desenvolvimento de software, por exemplo, é super importante.
Ao guiar os usuários, o placeholder ajuda a aumentar a usabilidade e a acessibilidade de aplicativos e sites. Lembre-se de seguir as melhores práticas para garantir que os placeholders sejam úteis, acessíveis e agradáveis esteticamente, contribuindo assim para uma interação mais agradável e eficaz com a interface.
Confira mais artigos como esse no blog do Mercado Online Digital!



Deixe um comentário
Você precisa fazer o login para publicar um comentário.