Você já ouviu falar em wireframe, mas não faz ideia do que é — ou ainda não sabe de sua importância em várias áreas diferentes? Confira neste post!
Hoje falaremos sobre uma ferramenta incrível (e indispensável) no mundo do design digital: o wireframe. Se você está pensando em criar um site ou aplicativo, esse post é para você.
Sabe aquele rascunho que sempre fazemos antes de fazer, produzir ou preparar algo mais complexo? Rascunhos e esboços são utilizados em áreas como arquitetura, engenharia, desenvolvimento de produtos, escrita e redação, publicidade e muito mais.
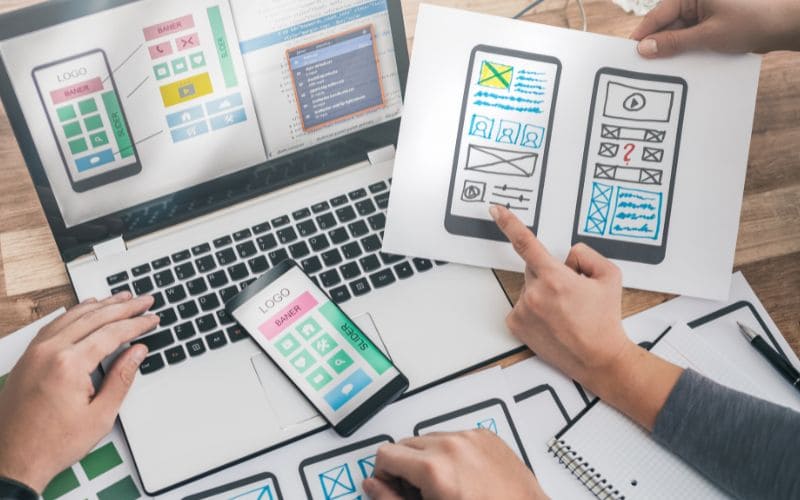
Então: o wireframe é mais ou menos isso — um rascunho —, só que para sites e apps. É uma representação visual simplificada da página, focada na disposição dos elementos, como menus, botões, imagens e textos. Não é tanto sobre o design (ainda), e sim sobre a estrutura e funcionalidade de sites e aplicativos.
Além de ser um ótimo ponto de partida para o design do site, o wireframe é super útil para alinhar expectativas. É uma forma de mostrar para clientes, equipes de desenvolvimento e stakeholders como será o site antes de investir horas de programação.
Curiosidades legais? Wireframes não são úteis só para sites. Eles são usados em apps, jogos e até em produtos físicos. E mais, eles são uma ferramenta de comunicação universal no design. Não importa a língua que você fala, um bom wireframe sempre será compreendido por todos.

Saiba o que é wireframe
O wireframe é uma representação visual básica, quase como um esboço, que mostra a estrutura e layout de uma página da web ou interface de um app. Ele se concentra em como os elementos se organizam e interagem, como menus, botões, imagens e blocos de texto.
Em resumo, ele mostra de forma visual e fácil de entender onde cada elemento vai estar — antes mesmo que qualquer código seja escrito ou design final, seja aplicado.
A importância de wireframe para um projeto
Agora que você sabe o que é um wireframe, você pode estar se perguntando: por que ele é tão importante? A resposta é simples: clareza e eficiência.
No processo de criação de um site ou app, o wireframe atua como um guia para os envolvidos, desde o designer até o desenvolvedor e o cliente. Como você já sabe, ele ajuda a visualizar a disposição dos elementos na página, garantindo que a funcionalidade e a usabilidade sejam consideradas (e valorizadas) desde o início.
Isso economiza um tempo valioso, ao permitir que a equipe identifique e resolva problemas potenciais de layout e navegação antes de entrar nas etapas mais complexas e caras de codificação e design gráfico.
Além disso, os wireframes facilitam ainda mais a comunicação com os clientes, permitindo que eles entendam e aprovem o layout e a estrutura antes que qualquer trabalho de design mais trabalhoso e demorado seja iniciado.
Wireframe: Fatores consideráveis na criação de um design
Ao criar um wireframe, há vários fatores que devem ser considerados para garantir que o design atenda tanto às necessidades do usuário quanto aos objetivos do projeto. Vamos explorar alguns deles.
Posicionamento e cores

Embora os wireframes tradicionais sejam geralmente monocromáticos e focados em layout, o posicionamento e o uso estratégico de cores (mesmo que limitados) podem ser considerados para destacar áreas de importância.
O posicionamento dos elementos faz a diferença na hora de garantir uma navegação intuitiva. Mas, por quê? Elementos essenciais como CTA (Call to Action), por exemplo, assim como menus de navegação, devem estar em posições visíveis e estratégicas.
Ux(User Experience)
Cada decisão tomada durante a criação do wireframe deve ter como objetivo melhorar a facilidade de uso, a compreensibilidade e a eficiência da interface. Isso inclui considerar a jornada do usuário, a interatividade dos elementos e como o conteúdo é organizado e apresentado.
Briefing
O briefing é outra etapa inicial essencial. Aqui, os objetivos, o público-alvo, as necessidades do cliente e as especificações do projeto são detalhados.
Um entendimento claro do briefing é importante para direcionar o processo de wireframing, garantindo que o design atenda às expectativas e requisitos do projeto.
Feedback
O feedback é um componente importante em… bom, todas as etapas do design. Ele pode vir de clientes, usuários ou membros da equipe. O feedback ajuda a aprimorar o wireframe, garantindo que todos os problemas sejam abordados antes de passar para as etapas de design e desenvolvimento mais detalhadas.
Principais tipos de wireframe
Você já conhece os três principais tipos de wireframe? Entenda agora como eles diferem entre si e são igualmente importantes no design:

Baixa fidelidade
São os esboços mais básicos e iniciais. Eles consistem em layouts simples, frequentemente desenhados à mão, com foco na estrutura básica e no fluxo do conteúdo. Esses wireframes são rápidos de criar, sendo ideais para um brainstorming inicial.
Anotado
Os wireframes anotados incluem descrições e notas sobre os elementos do design. Eles fornecem mais contexto em relação ao funcionamento de cada elemento, como eles interagem com o usuário e quaisquer outros aspectos técnicos relevantes. Essas anotações são fundamentais para guiar as equipes de desenvolvimento e design.
Alta fidelidade

Estes são wireframes mais detalhados e próximos do design final. Eles incluem elementos de UI (Interface do Usuário) mais precisos, tipografia, cores e, às vezes, até imagens.
Wireframes de alta fidelidade são úteis para apresentações para stakeholders e/ou para testes de usabilidade mais precisos, fornecendo uma visão mais clara de como o produto final parecerá e, claro, funcionará.
Conclusão
Os wireframes são essenciais no desenvolvimento de sites e aplicativos, funcionando como uma ponte entre ideias iniciais e o produto final. Eles ajudam a definir a estrutura, o layout e a funcionalidade, garantindo que todos os aspectos do design sejam considerados, ponderados e pensados desde o início.
Seja por meio de esboços mais simples de baixa fidelidade ou designs detalhados de alta fidelidade, os wireframes facilitam a comunicação entre designers, desenvolvedores e clientes, e ajudam a evitar retrabalhos desnecessários.
Investir tempo na criação de um wireframe é importante para qualquer projeto digital – considerando que eles são a base para construir uma interface que seja atraente, intuitiva e eficaz para o usuário.
Agora, que tal começar a esboçar o seu próximo projeto digital? O Mercado Online Digital pode te ajudar, oferecendo temas e plugins e diversos outros conteúdos sobre o mundo digital em nosso blog. Vamos nessa?











Deixe um comentário